把as寫在影格觸發的方法了解後,
再來我們要試著使用按鈕方法,當點按後才觸發 mc 執行 function,
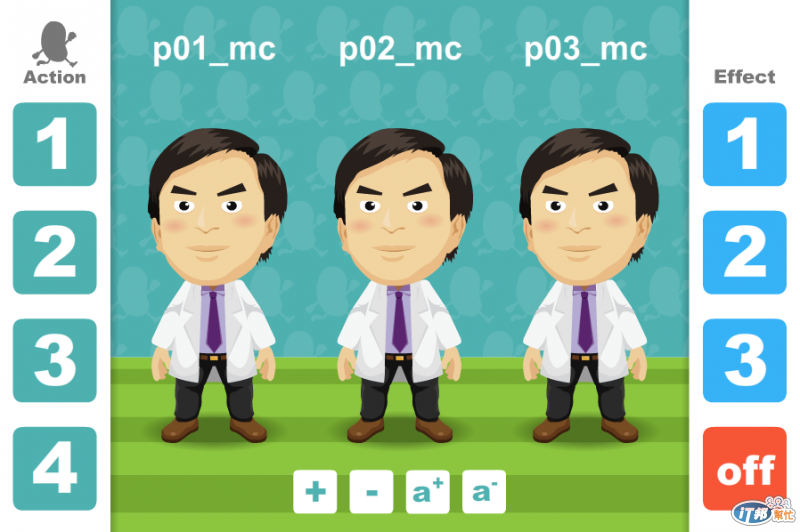
在這裡~我把功能配置在左右兩側以及下方,mc 則在中間以方便觀察動作,

左邊的功能,主要放置來控制人物的動作,
其實在按鈕的設計上,可以在直覺一點~但現在就先拿數字湊合著用吧~XDD
右邊的話,是要來控制背景一些其他的物件,
譬如說: Spotlight效果、霓虹燈或是彩帶等等的特殊效果,但並不會影響主要的 mc ,
下方則是用來操作 mc 物件屬性的部分,
例如:Aplha、scarlX、scarlY、或是 X、Y 軸等之類的參數,
先這樣,其他的就想到再來加嘍~
既然UI設定好了,那麼接著就要開始來著手編寫一些入門的as嘍,
先來回憶一下, mc 由左至右實體名稱分別是 p01_mc、p02_mc、p03_mc ,
但是按鈕還未設定實體名稱...恩~那就來做吧!!
因為要先來控制人物動作的部分,所以先幫最左排的 btn(按鈕)設立實體名稱,
我們由上至下分別命名為 b01_btn、b02_btn、b03_btn、b04_btn ,

這樣該作用的物件都有實體名稱了,
確認ok~再來就是開啟動作面板(F9),然後在最上方的as圖層點按來寫入as~
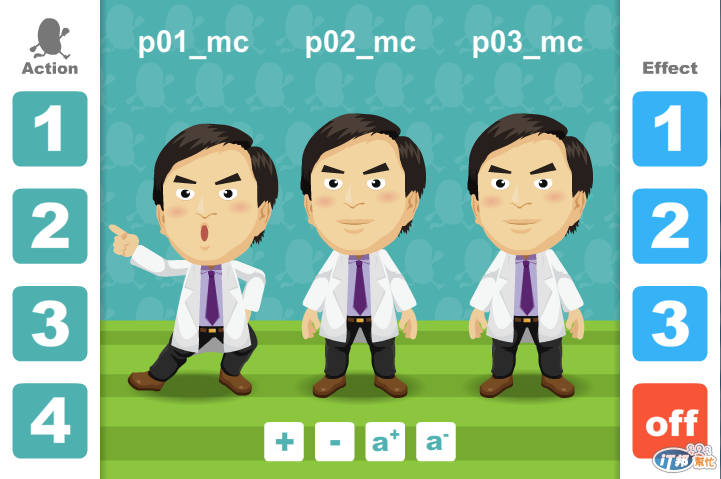
首先,我想要當點按 b01_btn 後,讓 p01_mc 可以執行mc本身 f2 的動作,
b01_btn.addEventListener(MouseEvent.CLICK,frame_01);
function frame_01(e) {
p01_mc.gotoAndStop(2);
}
第 1 行是要讓 b01_btn 去偵聽 frame_01 這個 function ,
MouseEvent.CLICK 是指當滑鼠按下後,會觸發執行 frame_01 的動作~
第 2~4 行,則是撰寫這個 function 的內容,
( )裡面是參數,是必須要有一個值在裡面(可隨意),{ }裡面則是 function 所要執行的動作~
第 3 行寫到,要讓 p01_mc 前往並停止在 f2 ,而 p01_mc 的 f2 就是我們要的第 2 個動作,
所以當這整段下完之後,b01_btn 這個按鈕就可以讓 p01_mc 去做前往 f2 的動作嘍。
我們發布試試看吧~!!!

說完 b01_btn 的按鈕的設定之後,我們接著來做 b02_btn 以及 b03_btn ,
b01_btn.addEventListener(MouseEvent.CLICK,frame_01);
b02_btn.addEventListener(MouseEvent.CLICK,frame_02);
b03_btn.addEventListener(MouseEvent.CLICK,frame_03);
function frame_01(e) {
p01_mc.gotoAndStop(2);
}
function frame_02(e) {
p02_mc.gotoAndStop(3);
}
function frame_03(e) {
p03_mc.gotoAndStop(4);
}
我的寫法是,會把 addEventListener 位置整合再一起,然後 function 整合在一堆,
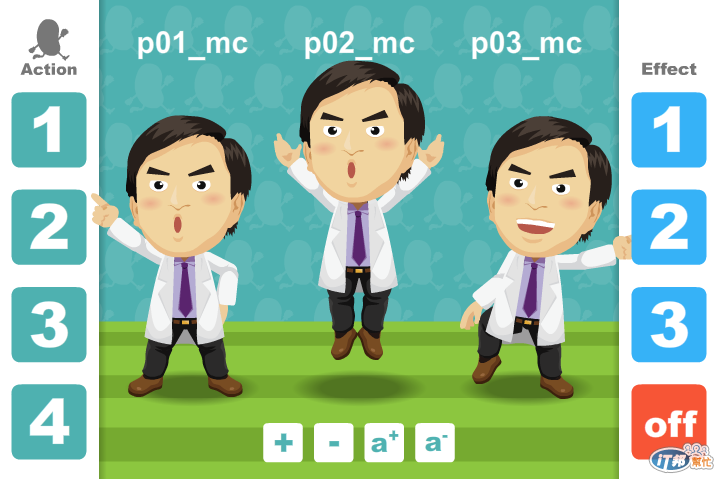
這樣,就完成了讓 b02_btn 執行 p02_mc 前往 f3 ,b03_btn 執行 p03_mc 前往 f4 的動作,
接著再發佈一下,就會發現左排每個按鈕都可以操控一個 mc 嘍,

但是會發現到,按了之後 mc 的確會一直執行動作,但是想讓它回復該怎麼辦阿!!!!??
所以就以上面的敘述很簡單的幫 b04_btn 來寫個 funtion 讓所有 mc 歸位吧,
b01_btn.addEventListener(MouseEvent.CLICK,frame_01);
b02_btn.addEventListener(MouseEvent.CLICK,frame_02);
b03_btn.addEventListener(MouseEvent.CLICK,frame_03);
b04_btn.addEventListener(MouseEvent.CLICK,frame_04);
function frame_01(e) {
p01_mc.gotoAndStop(2);
}
function frame_02(e) {
p02_mc.gotoAndStop(3);
}
function frame_03(e) {
p03_mc.gotoAndStop(4);
}
function frame_04(e) {
p01_mc.gotoAndStop(1);
p02_mc.gotoAndStop(1);
p03_mc.gotoAndStop(1);
}
這邊我們還沒開始用迴圈來寫,所以先用土法煉鋼的方式吧~XDDD
發布後就可以測試看看,b04_btn 是否能讓所有 mc 歸位了~
